Si te preguntabas cómo copiar al portapapeles con JavaScript, esta es tu entrada. A continuación te explico cómo puedes añadir un botón para copiar textos de tu web y también poder pegarlos.
Índice de contenidos
Qué es el portapapeles o clipboard
El portapapeles es una herramienta que permite almacenar información de manera temporal. Puede ser cualquier tipo de dato, imágenes, texto, archivos…
La manera que tenemos de pasarle información normalmente es copiando o cortando, y la manera de ser extraída para usarla es pegando.
En general el portapapeles que usamos por defecto en nuestros ordenadores y en muchos móviles, permite guardar un elemento y acceder a ese último, de manera que si copiamos o cortamos otro elemento, no tendremos acceso al anterior. Aunque ese es el comportamiento más corriente, los sistemas operativos (tanto en móvil como en PC) ya incorporan herramientas donde puedes ver una lista de las últimas cosas que se han guardado y seleccionar una de ellas para pegarla.
Cómo se accede al portapapeles
Lo que muchos usuarios de PC harán será hacer clic derecho y seleccionar alguna de las opciones de Copiar, Cortar o Pegar.
No obstante, hay algún comando que al menos en mi opinión es más cómodo y más rápido, y son Ctrl + C (copiar), Ctrl + X (cortar) y Ctrl + V (pegar). Para Mac los comando son command+ C (copiar), command+ X (cortar) y command+ V (pegar).
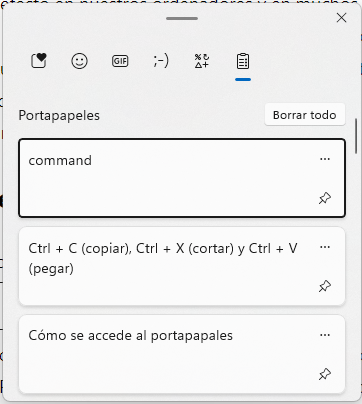
Windows ahora trae una herramienta a la cual se accede mediante la tecla Windows + V, y permite ver el historial del portapapeles, entre otras cosas:

La API del portapapeles o Clipboard API
La API del portapapeles permite al navegador acceder al portapapeles del sistema de manera asíncrona. Si bien para que un usuario pueda copiar, a través de la API del navegador, a su portapapeles, el permiso es concedido simplemente por estar activa la pestaña del navegador. No ocurre lo mismo con el permiso para pegar desde el portapapeles, donde se necesita pedir permiso al usuario mediante la API de Permisos.

Cómo copiar texto al portapapeles con JavaScript
Lo primero que tendríamos que hacer sería seleccionar el texto, podríamos hacerlo seleccionándolo mediante su ID. Para ello primero habría que crear el texto:
<p id="textToCopy">El texto a copiar.</p>Con el texto creado en JavaScript lo seleccionamos y lo guardamos en un variable
const copiedText = document.getElementById("textToCopy").value;Ahora, utilizaremos la interfaz Navigator y la Clipboard API para copiar el valor del texto que hemos seleccionado. Primero, seleccionamos el texto mediante su ID y luego copiamos ese valor al portapapeles usando el método writeText de la Clipboard API. seleccionando copiedText:
navigator.clipboard.writeText(copiedText)Esto si lo ejecutamos tal cual, por ser la manera en la que accede al portapapeles asíncrona, nos devolverá una promesa, así que tendremos que utilizar .then o async/await para resolverla. Y por supuesto, querremos que el usuario copie el texto cuando este dispare un evento, que típicamente será un clic en algún botón que le indique que va a realizar la copia. Así que todo junto sería algo así:
document.getElementById("copyButton").addEventListener("click", async () => {
const copiedText = document.getElementById("textToCopy").value;
await navigator.clipboard.writeText(copiedText );
});De esta manera habremos guardado en el portapapeles el texto.
Si quisiéramos utilizar un botón de pegar sería muy parecido, pero usaríamos navigator.clipboard.readText(); para leer del portapapeles y pegarlo:
document.getElementById("pasteButton").addEventListener("click", async () => {
const text = await navigator.clipboard.readText();
document.getElementById("outputText").value = text;
document.getElementById("statusMessage").textContent = "Texto pegado desde el portapapeles.";
});
Aquí el ejemplo de funcionamiento completo, he añadido unos try/catch para proporcionar una experiencia mejor en caso de que se produzca un error al escribir o leer en el portapapeles.
See the Pen Untitled by David Boo (@David-Boo) on CodePen.
Conclusión
Si quieres mejorar la experiencia de usuario, puedes ahorrar al usuario el seleccionar un texto y copiarlo, añadiendo un botón y que con un clic copie el texto al portapapeles usando JavaScript.
Espero que este artículo te haya sido útil y que puedas implementar esto en alguno de tus desarrollos web.






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *